Blog
Houdini SwitchSOP
Houdiniでswitchを使ってsubnetに接続がある場合とない場合で処理を分けようとしたときに、色々と教えてもらったり、新しく分かったことがあるのでまとめます。
Unreal Engine 4 (UE4) その2 Advent Calendar 2020 Lerpについて
Lerpとは?
アドベントカレンダーの一日目ということで、今回はマテリアルのノードの中でも使用頻度が最も高いノードの一つLerpについて解説します。
LerpというのはLinear Interpolateの略で、日本語に訳すと線形補間です。AとBという2つの値の間の直線を、Alphaの値だけAからBに向かって進んだものです。
文章だとわかりにくいので具体的な例と図で表します。
LerpのAに5、Bに8がはいったLerpを用意します。
この時、Alphaが0だと出力は5になります。
(小数点誤差が出るのは仕様なので気にしないでください。)
Alphaが1だと出力は8になります。
これは図で書くと以下のようになります。Alphaの値が0のときは出力はAの位置と等しいので5になります。Alphaが1のときは出力はBの位置と等しいので8になります。
では、Alphaの値が0.5のときは出力はいくつになるでしょうか?
5から8までを半分(0.5)だけ進んだことになるので、結果は6.5になります。
では次に色で見てみましょう。
RGBの場合、RとGとBの3つの値があり、それぞれがAからBの間で変化します。
Aの値にRGBで(0.8, 0.5, 0.0)、Bの値にRGBで(0.0, 0.6, 0.8)を入力します。この時、Alphaが0.75だと出力は(0.2, 0.575, 0.6)になります。
この合成方法はCG屋さんなら非常に馴染みがあると思います。これはPhotoshopの通常合成と同じアルゴリズムなのです。合成割合=Alphaです。
Lerpの使い所
Lerpは非常によく使うノードですが、中でもよく使うシチュエーションをいくつか紹介します。
調整機能として
なにかの値を別の何かに変換して使います。
Roughnessのデータを固有に用意できない場合、カラーのチャンネルの一部を別の値に変換して使うなどの例があげられます。
IFの代用
個人的に最も多い利用法がこれです。Alphaの値に0か1しか入らなくすることにより、AとBの切り替えに使います。
Alphaが0以下もしくは1以上の場合
ここまではAlphaが0から1の間に収まっているときを見てきましたが、今度はAlphaが0よりも小さい場合や、1よりも大きい場合についてみていこうと思います。
最初に書いたとおり、LerpはAとBという2つの値の間の直線を、Alphaの値だけAからBに向かって進んだものですが、Alphaが0よりも小さい場合や1よりも大きい場合は、以下のように変化します。
Flatten Normal
最後にAlphaが0から1の間に収まっていないときの値の変化を利用した面白いテクニックを紹介します。
UE4のマテリアルにFlattenNormalというNormalMapを平坦にするマテリアルファンクションがあるのですが、こちらの中身を見てみるとLaepでNormalMapと(0, 0, 1)を合成しているだけです。
全く変位のないNormalMapはNormalMapをテクスチャで表現する場合にはRGB(128, 0 , 0)=(0.5, 0, 0)ですが、マテリアルの中では(0, 0, 1)です。
Flatten Normalは文字通りNormalMapを平坦にするマテリアルファンクションですが、先ほど紹介したようにAlphaの値を0よりも小さくしたり、1よりも大きくした場合、Normalの変化は以下のようになります。
Flatnessが0のときは変化なし
Flatnessが1のときは、Normalが完全に平坦
Flatnessが1以上のときは、平坦になる傾きを超えて反転する
Flatnessがマイナスのときは平坦な傾きからより遠ざかるので傾きが増す
いかがだったでしょうか?
UE4のマテリアルについて色々書いている本をBoothで出していますので、購入していただけると嬉しいです。
SubstanceDesigner VectorWarpについて
今日はSubstance Designer のVector Warpについて調べてみました。
https://docs.substance3d.com/sddoc/vector-warp-159450546.html
Vector Warpは、Directionla Warpと同様に入力画像を歪めます。Directionla Warpと異なる点はベクトルマップを用いて複数の方向に歪めることです。
ベクトルマップは法線マップに似ていますが、RとGのチャネルだけを用いて、変形する方向を示したものです。
まずは簡単に挙動を確認してみましょう。
歪める元の画像は「夏」という文字です。この画像を2つのグレーを合成して作ったRGB画像に使用します。
Rにインプットされている1つ目の値は画像を横方向に変形させます。フロート値での0.5を基準として、0に近づくほど右に動き、1に近づくほど左に動きます。
Gにインプットされている2つ目の値は画像を縦方向に変形させます。フロート値での0.5を基準として、0に近づくほど下に動き、1に近づくほど上に動きます。
グラデーションを使ってみます。
上が明るく、下が暗いグラデーションが1つ目の値にインプットされているので、上に行くほど左に動き、下に行くほど右に動きます。
2つ目の値は0.5なので縦方向には変形しません。
先程までRGBA Mergeでカラー画像を作成していましたが、もともとカラーの画像でも同じ事ができます。グラデーションの入った球からNormalを作成し、インプットしてみます。
すると縦と横方向に変形します。(Normalの値は強めにして下さい)
Normalの値を逆にすると、中心を膨らませることができます。
では画像のようにインプットされた画像をねじりたい場合にはどうすればいいでしょうか?
答えを見る前に、そもそもNormalに変換した球の画像はどういうデータなのかを確認してみます。目的を達成するためには、いま自分が扱っているものの正体を正しく知る必要があります。
RGBA Splitで分解するとRチャンネルは左が暗くて右が明るい球、Gチャンネルは上が暗くて下が明るい球なことを確認できます。Bチャンネルには薄っすらと中心が明るい球が見えます。
一番最初の例に戻りますが、Vector WarpはRにインプットされている値で画像を横方向に変形させ、Gにインプットされている値で画像を縦方向に変形させるものでした。
言い換えると、Rの画像は横にどれくらい動かすかというデータなのですが、Normalに変換した球を見るとRの要素が横方向に変化があるデータです。
Normalにした球でVector Warpをかけると中心によるように変形するのはこういうデータだからなのです。
そこで、(非常にハック的なのですが)Transform2DでNormalを回転させることによって、Rチャンネルは上が暗くて下が明るい球に、Gチャンネルは左が明るくて右が暗い球に変わります。このような画像であれば、Rチャンネルで左右への移動、Gチャンネルで上下への移動が円周方向の動きになりそうです。
つまりたったこれだけでねじる動きに変換できます。
応用すればこのようなものも作れるのでぜひやってみてください。
今回はこちらのTweetのテクニックを発端に、Vector Warpの使いこなしについて解説してみました。
Substance Designerのディザノイズ削除
SubstanceDesignerのテクスチャですが、実は書き出すときに自動的にディザノイズがかかるという仕様になっています。
これは書き出して8bitテクスチャに落とし込まれたときのマッハバンドを抑えるための仕様なのですが、作成するものによってはひどく邪魔なときがあります。
今回はSubstanceDesignerで書き出す際のディザノイズをなくす方法について書きます。
ディザノイズはなぜ必要か?
まず、なぜ自動的にディザが入るという使用になっているのかについて解説します。
わかりやすいのがPerlinNoiseのように滑らかなグラデーションを持つテクスチャです。
SubstanceDesignerは内部的に32bitの深度を扱えるので非常に滑らかなグラデーションに見えるのですが、書き出す際にゲームなどで扱いやすいように8bitに変換するとマッハバンドが目立ってしまいます。
※ 正確にはこのような階調不足で発生する擬似輪郭をマッハバンドと呼ぶのは間違いです。トーンジャンプと呼ぶほうが意味合い的には合っていますが、なかなか言葉が通じないのでここではあえてマッハバンドと読んでいます。
このように階調不足を補うためにディザノイズを加えることは、CG屋的には慣習的に行うことですし複雑な絵の場合は気にならないので、デフォルトで有効になっているというのは気の利いた機能だということもできます。
ディザノイズが会って困るデータとは?
色情報のようなものは概ね問題がないのですが、SubstanceDesignerではそれ以外の、例えばUVを変異させるデータを作りたくなることもあります。
例えばこのようなデータです。
ここでやりたいことはグリッド状にUVを変異させるデータなので、各セルの中身が均等に塗りつぶされていなければならないということです。
当たり前ですが、SubstanceDesignerのInfomationWindowで表示しても、値に特に問題がありません。
ところが書き出した画像をPhotoshopでみてみると、一見同じ色に見える部分でも微妙に変化があります。これがディザノイズの悪影響です。
ディザノイズをなくすには?
結論からかくと8bitでエクスポートするときにディザをなくすというオプションはありません。
ですが逆に、8bit以上のテクスチャであればディザは入らないという仕様になっているので、設定を行えばディザのないテクスチャを扱えます。8bit以上のデータを書き出すためには複数の設定を変更する必要があるので気をつけてください。
outputノードの設定で8bit以上のデータを選択します。
書き出し設定で、フォーマットを8bit以上のデータを扱えるものに変更します。(TGAは8bitのみです)
outputノードの直前のノードで、OutputFormatを8bit以上に変更します。
以上になります。
ディザノイズは便利なのですが、仕様を知らないとハマることがあるので気をつけましょう!
チュートリアルやってみた1
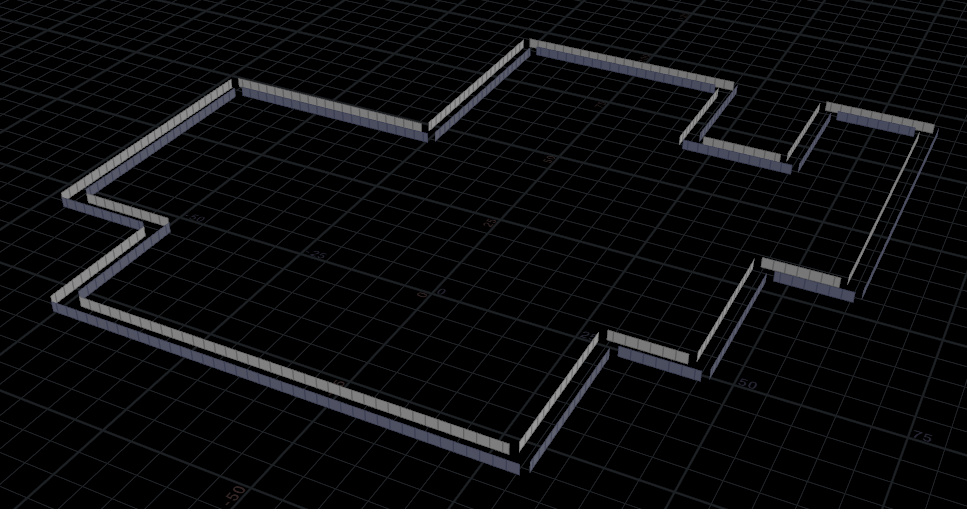
Creating Procedural Modular Level for Unreal Engine
https://www.udemy.com/course/draft/2503572/
UdemyのHoudiniチュートリアルをコツコツ進めます。
Houdiniでパスを書いただけで自動的に迷路を生成してUnrealEngineに最適な状態のモッシュを作るらしいです。
通路部分の生成の途中まで。角の判定はでき、角が外向きか内向きかをこれから取得しようというところです。

NormalMapを含む形状のベイクについて
今回はNormalmapを含むメッシュを、UVを変更したメッシュにベイクして再利用する手段について記事を書きます。
ごく稀にですが、テクスチャ付きローポリモデルを編集して、別のモデルを作成するという作業が発生します。ゲーム制作では、雑魚モンスターのモデルを編集して別のモンスターにするといった作業がこれまでも多くありました。
かつては比較的単純だった仕事ですが、NormalMapを使用した場合、少しややこしい仕事になります。というのも、使いまわすときにテクスチャの向きなども変更したくなるものなのですが、BaseColorやRoughtnessはベイクすれば問題ないのですが、Normalmapに関してはそうはいきません。UVを回転させるとTangentとBinormalも同時に回転するため、回転に合わせた異なるNormalmapが必要になるからです。
Normlamapを回転させて使うにはいくつか方法があるのでご紹介します。
1.Photoshopを使う
一番単純な方法はPhotoshopを使用して赤成分(Tanget)と緑成分(Binormal)を入れ替る、もしくはそれぞれの値を反転するなどの編集を行う方法です。ただし90度よりも小さな単位で回転した場合にはお手上げです。
2.SubstanceDesignerのRotateTangetを使う
SubstanceDesignerのNormal Vector Rotationを使用すると、90度以外の角度にも回転できます。回転であればほぼ対応できます。
3.XNormalでBaseTextureをベイクする
上記2つの方法でも対応できるケースは多いのですが、UVを自在に回転させつつUVアイランドの結合をおこなってしまったようなケースでは、フェイスごとにタンジェントが代わってしまっているため対応できません。
そこでXNormalを使ってテクスチャをベイクする方法が使えます。
このようにUVを大幅に変更してみました。
変更前のモデルにタイヤ跡のような模様をつけました。こちらはHeightで作成したため、UVが切り離され異なった方向に回転している場合でも、ちゃんとつながってみえます。UVの向きが異なるので、Normalmapをみた場合には色がつながって見えません。
Mayaのマップの転写などの方法でNormalmapの値をそのままベイクした場合には、このように違う角度からライティングされたような結果になり、つながらないです。
そこで、XNormalを使用してベイクします。XNormalにはBase Texture to Bakeという機能があります。これはハイポリメッシュ(ベイクのソース)にテクスチャを割り当て、ローポリメッシュ(ベイクされるメッシュ)がそのテクスチャを拾うというものです。Mayaでいうマップの転写で拡散をベイクしたような状態で、ローポリメッシュはハイポリメッシュのカラーなどの情報を素直に拾ってくれます。
このBase Texture to Bakeという機能には、さらにBase Texture is a tangent-space normal mapというオプションのチェックボックスがあります。こちらを有効にすると、ハイポリに使用したテクスチャはTangentスペースのNormalmapとみなし、なおかつtangetの変化(UVの変化)に伴ってnormlamapを補正してベイクしてくれます!
Base Texture is a tangent-space normal map を有効にしてみました。
UVを大幅に変更してもNormalも正しくベイクできます。
同じくBase Texture is a tangent-space normal mapを有効にしたもの(右)、無効にしたもの(左)の比較です。
有効にした場合、モデルのUV(タンジェント)に合わせてNormalを再計算し、つながるようになっているのがわかります。
情報提供者はいたうさん(@t_itau)、MINOさん(@MINO_8601)でした。
ありがとうございますー!!
SubstancePainterで正しいcurvatureをベイクする
curvatureとはどんなデータか?
curvatureとは曲率を表すデータです。
曲率に従って決まり、グレーの値は平坦であることを表し、暗くなるほど凹面、明るくなるほど凸面であることを表します。
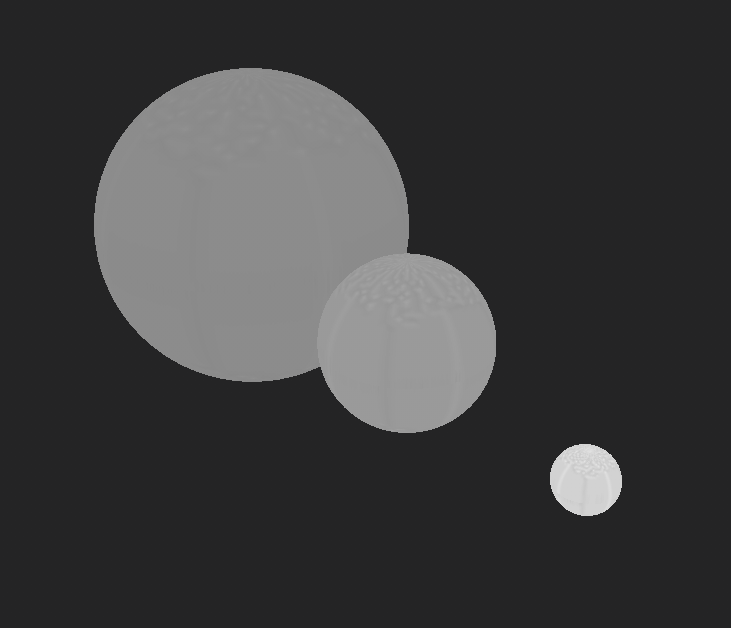
曲率を表すので正しく生成できれば以下のような挙動になります。
- 平面は全ての箇所で全く曲面がないのでニュートラルなグレーになります。
- 球体は全ての箇所で均質な曲率ですので偏りのない明るさになります。(ニュートラルなグレーよりも明るいです)
- 角丸キューブの場合、エッジが曲がり始めると一定の曲率になりますが、角は3面に曲がるのでより曲率が高いため明るくなります。
- 小さい球体はより鋭い曲面といえるので、小さいほど明るくなります。

ベイクの準備
では実際にベイクを行いたいと思います。
正しくベイクするためにモデルのUVと頂点の法線の設定を行います。
ローポリゴンのエッジが90度のメッシュになる場合、ハードエッジの設定にしてUVを切り離す必要があります。この設定によってUVの向きが異なるが箇所を違う値をベイクできるようになり、Normalのシームが出なくなります。
ベイクする際のUVと頂点法線の設定はリンク先の画像がわかりやすいです。
https://forum.substance3d.com/index.php?topic=16416.0
今回はテストなので比較的シンプルな角丸キューブを作りますが、 すこしだけいじわるをしてUVは斜めに傾けておきます。
ベイク設定
データができたのでベイクしてみます。
デフォルト設定ですがで、データが単純なこともあり、Curvature以外はおおむね問題ないです。
問題のcurvatureですが、UV境界に均一な線が入ってしまいます。
ここからが本題です。なぜこんな線が入るのでしょうか?どうやったらこの線はなくなるのでしょうか?
この線の正体はCurvature Baker parameterのEnable SeamとSeams Intensityの設定です。Enable SeamがONになっているとき、Seams Intensityの強さで線を描画します。
Enable Seamのチェックを外すことで線は消えますが、やや隙間が目立ちます。そういった場合にはCommon ParameterのDilation Widthでベイクしたときの延長の幅を変えることで緩和されます。
もしくはSeams Intensityの値をいい感じに設定してなじませることで緩和することもできます。
そもそも、なぜ隙間なくベイクできないのでしょうか?
それはSustancePainterのCurvatureのベイクが、ローポリとベイクされたNormalを使った簡易的な処理だからです。
Enable Seamは癖のあるパラメーターですが、デフォルトでONになっているのは、エッジのシーム付近は角になることが多いので、ベイクの甘さをこれで誤魔化すためについているものだと思います。
SubstanceDesignerを使用する
ちなみにおなじSubstanceシリーズのSubstanceDesignerにはcurvatureのベイクの設定が二種類あります。
ひとつはCurvatureで、こちらの設定はSubstancePainterと同じものです。(ただし、より明示的にNormalMapを指定する必要があります)
もうひとつはCurvatureMap from Meshというもので、こちらはハイポリを使用してベイクを行うため、より正しくベイクを行うことができます。 角の明るさもはっきりと出ていますね!
CurvatureMap from Meshは便利ですが、万能というわけでもないようで、球体をベイクした際にはシワのようなものが出てしまいました。こちらはまだパラメーターを追いきれていないのですが、UVの変形度合いに影響するようです。( CurvatureMap from Mesh についての説明が、なぜかマニュアルに載っていないんですよね…)
SubstancePainterのフィルタの作成手順
おひさしぶりですこんにちは。
今回はSubstancePainterのフィルターの作成手順について書きます。
SubstancePainterのフィルターを作れるツール
SubstancePainterのフィルター、ジェネレーター、シェイプなどもデータの形式はsbsarです。
これはSubstanceDesignerで作られたファイルですが、アーカイブされているのでノードを編集/閲覧することはできません。SubstanceDesignerとSubstancePainter、Achemistで使用することはできます。
SubstancePainterのフィルターとジェネレーターの違い
似たような機能ですが、意識していないと混乱するのでまとめておきます。
フィルターとは、主にマスク情報に対して使い、下のエフェクト(マスク情報)に対して影響を及ぼすものです。例としてブラーなどが挙げられます。
ジェネレーターとは、メッシュのトポロジに基づいてマスクを生成する機能です。マニュアルにはこのように書いているのですが、もう少し正確に言うとベイクされた各種マップを基にマスクを生成する機能です。そのため正しく使うにはあらかじめべいくを行う必要があります。例としてDrippingRustなどがあげられます。
フィルターの作り方
フィルタを作るには新しいグラフを作るときのテンプレートからPainterFilterを選びます。Emptyを選び、自分で作ることもできるのですが、プリセットで必要なノードが用意されているので使うと便利です。
作成すると下の画像のようにinputとoutputのノードが配置されたグラフが現れます。
inputで下のエフェクトを受け取り、outputで出力されるので、この間に処理を加えるとフィルターとして機能します。
今回は簡単に下のエフェクトに応じて星を表示するだけの機能を作ります。
TileSamplerを作りTileInput1にStarノードで作った星をつなぎ、PatternDistributionMapにPerlinNoiseをつなぎます。PerlinNoiseは後でInputに差し替えますが、確認のためにおいています。このままではTileSamplerでInputやPatternDistributionMapを使用してくれないので、PatternやPatternDistributionInputの設定を変更します。
設定ができたら、今後はある程度の調整機能を持たせたいので、 Scaleの設定などをExposeしましょう。Exposeした値はSubstancePainterから変更できます。
パラメーターのExposeができたらTileSamplerのPatternDistributionMapにInputをつなぎなおします。
最後に書き出し設定です。Explorerで.sbsarファイルとしてパブリッシュします。
出来上がったフィルターをSubstancePainterにインポートします。ドラッグするとダイアログが現れるので、種類はFIlterを選んでください。テスト中はインポート先をCurrentSessionにしておくとよいでしょう。
さっそく使ってみましょう。
何か適当なマスクを作りその上にフィルターを作成します。フィルター一覧に先ほど作成したSBSARファイルが見えますので選択します。
このように作るだけなら、非常に簡単にフィルターも作成できます!
UE4マテリアルの変数名の命名ガイド
おひさしぶりですこんにちは。
最近はお仕事で、UE4のマテリアルなど変数名を決める機会が増えてきました。
ですが、アーティストがこういったものの名前をつける機会は過去にはほとんどなかったことや、エンジニア向けにはネーミングルールはあるけれど使う用語がかなり違うことからそのままは転用しにくく、また日常的に使用するDCCツールのネーミングルールのパターンも様々であることから、わかりすい名前ってなんだろうとよく考えています。
わかりやすい名前をつければ怖がらずに使ってもらえますし、ドキュメントを書く手間を省けることもあるかもしれません。
今回、名前の付け方を以下のように統一してみようと考えました。
部位+(状態)+(影響を及ぼす要素)+数学的用語
括弧は省略可能
例 : BrickHeightRenge
例 : RustColor
【部位】とはマテリアルが複数の素材感を持つときにどこに影響を与えるかということです。例えば壁マテリアルの『レンガ』に影響を与えるといったことです。
【状態】とはその変数がマテリアルのどういった状態に影響を与えるのかということです。例えば壁マテリアルの『汚れ』に影響を与えるといったことです。
【影響を及ぼす要素】とはその変数がマテリアルのどのパラメーターに影響を出すのかということです。例えば壁マテリアルの『アンビエントオクルージョン』に影響を与えるといったことです。
【数学的用語】とはその変数がマテリアルのどういった状態をどうするのかということです。例えば壁マテリアルの汚れの『強さ』に影響を与えるといったことです。
数学的用語という名前の付け方はどうなんだというツッコミはナシでお願いします>< (いい言葉が浮かばなかった)
ほかには以下のことに気をつけるように心がけています
- 実装ベースではなく具体的な効果で名前をつける
例えば、TextureにMultiplyしている変数に対し、TextureMultiplyのような名前をつけることをやってしまいがちなのですが、そこは一呼吸おいて、これは汚れのテクスチャを強くするためにMlutiplyしているんだというところまで考えて、DirtIntensityのような『具体的な効果』に落とし込んだ名前をつけてあげると、使う人にとって優しいものになるのかなと思います。 - キャメル法に統一
UE4に倣ってキャメル記法(単語の頭が大文字)で統一します。そのためAOなどの通例として大文字で使われるものでもAoと表記して区切りをわかりやすくします。 - グループを使う
マテリアルが大きくなった場合、アルファベット順のソートだけに頼るとわかりにくいので、グループも積極的に活用します。個人的にはSortPriorityまで使うと管理が大変なので使ってないです。 - なるべくなら20文字程度に収める
ぱっとみてわかってもらえるくらいの文字数に抑えたいですね。20文字という制限に特に意味はないですが。 - (将来的には)部位も省略できるなら省略する
いまだと一つのマテリアルがレンガと木を持っているときに、BrickHeightRengeなどの名前を付ける必要があるのですが、あやゆるものにBrickとつけるのでなかなか取り回しが悪いです。将来的に実装されるレイヤードマテリアルを使えば部位ごとにマテリアルレイヤーを分けられます。そうなるとマテリアルレイヤー側にBrickという名前をつけてしまえるので、変数名もそれなりに簡潔になるのかなあとおもいます。 - 触ってほしくない場所はなるべく定数+コメントにする
マジックナンバーはあまり推奨したくはないのですが、マテリアルの場合、UVの中心をとりたいので0.5を足すなどのように、特にいじってほしくもない数字を決め打ちで入れることが多くあります。そういったものはなるべく定数化してコメントを入れておくと後で便利です。
用語集
個人的によく使う英語を集めてみました。
状態を表す用語
|
英語
|
日本語
|
例
|
|---|---|---|
| Dirt | ほこり(による汚れ) | |
| Moss | 苔(が生えた) | |
| Moisture | 湿り気 雨だれの表記として見かけたことがあるのですが、英語的に正しいのかは不明 |
|
| Weathering | 風化 | BrickWeatheringIntencity |
| Crack | ヒビ | |
| Scratch | ひっかき傷 | |
| Rust | さび |
影響を及ぼす要素
基本的にはMaterialの基本パラメーターのままですが、省略したりや例外的な書き方をしているので明記しておきます
| 英語 |
日本語
|
例
|
|---|---|---|
| Color | BaseColorの略 | |
| Rough | Roughnessの略 | |
| Metal | Metallicの略 | |
| DetailNormal | ||
| Wpo | WorldPositionOffsetの略 | GlassWpo |
| Ao | AmbientOcclusionの略 | |
| Pdo | PixelDepthOffsetの略 |
数学的用語
|
英語
|
日本語
|
例
|
|---|---|---|
| Texture | (どんな)テクスチャ(を貼るか) | CrackTexture |
| Scale | 大きさ | |
| Max | 最大 | |
| Min | 最小 | |
| Intensity | 強度 | |
| Amount | 量 | |
| Frequency | 頻度 | |
| Offset | オフセット | |
| Ratio | 割合 | |
| Position | 位置 | |
| Spread | ひろがり | AoSpreading:AOがどの程度広がるか |
| Shift | ズレ | HueShift |
3DCoatで3Dプリント用データを作る~カラー石膏編~
3DCoatでモデルデータを3Dプリント用データにするまでの手順解説を書きました。
